In some of our previous blogs, you might have heard about using Twitter meta tags for improving SEO and also about Twitter Cards. If you want to learn about how to create and use them, you have come to the right place
A Twitter card is content where you can attach rich photos, videos and media experiences to Tweets for driving traffic to your website. Various types of Twitter cards can be created depending upon the type of content whether it is a image, video or blog.


There are mainly 4 types of Twitter Cards and they are discussed below.
1. Summary card
This card provides a preview of the content before an user clicks through to your site. It can be for many kinds of web content, from blogs to products and restaurants. It includes a title, description, image and url. It is also the default Twitter Card. Below is an example of a Summary Card.
Sample Code for Summary Card
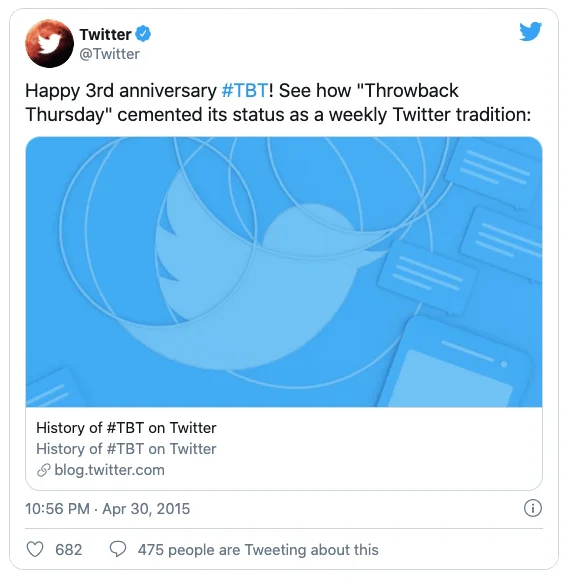
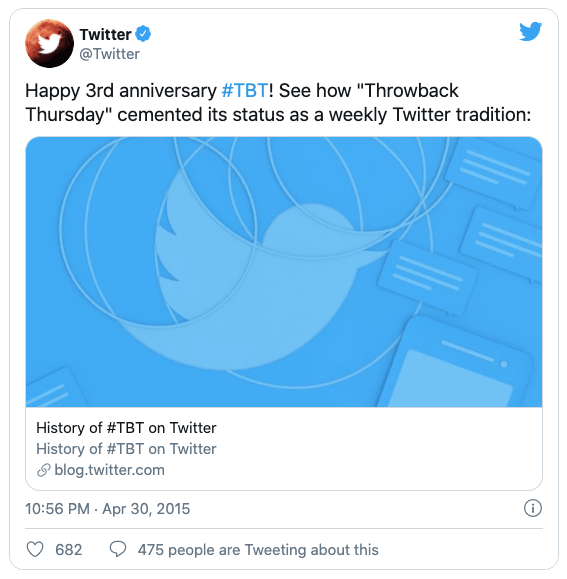
2. Summary card with Large Image
This card is similar to the Summary Card except that it has a large, full-width prominent image. It is designed to give the reader a much richer photo experience compared to the Summary Card.
Sample Code for Summary card with Large Image
3. Player Card
This card is intended to deliver video and audio content from within a tweet. Creating a Player Card requires a few extra meta tags content source and video width and height, if applicable.
Sample Code for Player Card
4. App Card
This card can be used to represent a mobile app and it features a link to download your app. It can be really useful in driving installs to your app. To create an App Card, you need to add a few additional meta tags specific to your app as shown below.
Sample Code for App Card
Another important thing is that you need to get your domain approved by Twitter to display the Twitter Card. Its a rather simple step. You just need to provide simple information about your site, like the Twitter username associated with the domain, which cards you intend on using and so on. You can read more about it here. (https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started)
Once you have created the right type of Twitter Card for your content, you can validate your code here. Twitter Card Validator
Need Help with Your Next Project??
Looking for expert support or custom development in Flutter, HTML5, Vue.js, or any other web technologies? Our team is here to help you build and optimize your digital presence.
Contact us today to discuss your project and see how we can take it to the next level!
CONTACT US NOW
